Lightweight and
feature-packed
Collect targeted feedback, bug reports & more using our widget. Attach custom data to the feedback (like your customer's names) and uncover insights through a beautiful dashboard.

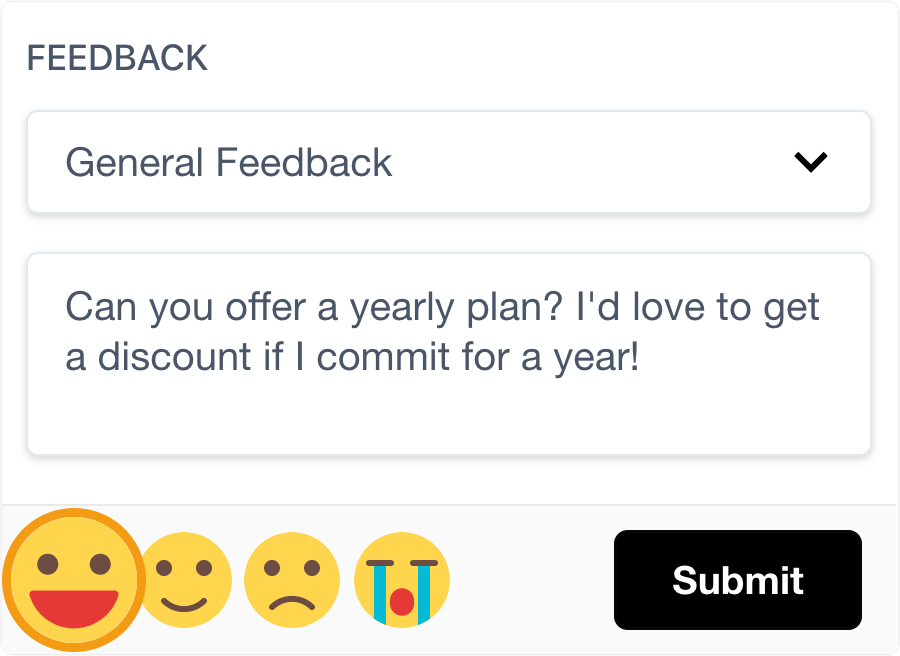
Meet our feedback widget
Get started in seconds by copying a few lines of Javascript to your website. By default we'll pop up a feedback button, but this can be fully customized - collect bug reports or other categories, trigger the popup programatically, and modify the text and styling entirely.
Fully customizable
Change the text and styling of your widget to match your company's branding.
Customizable text
Ask exactly what you want. Change the text depending on the type of feedback you're collecting - for example, ask for feedback on your onboarding flow or pricing page.
Customizable rating scales
Alongside feedback, let your users rate their satisfaction. Emojis, thumbs up, stars - choose whatever matches your usecase.
Unobtrusive
We hate annoying popups more than anymore. Our feedback buttons never interrupt your users workflow or get in their way.
Collect more than just feedback
Collect bug reports, feature requests, and any custom category you want. Attach custom properties (such as the user's plan) to categorize your feedback.
Bug reports, feature requests & more
Prompt your users to provide more than just feedback. Ask them to submit bug reports, feature requests, or any other custom categories you want.
Slice by custom properties
Attach custom properties - such as user IDs or emails - and slice your feedback into groups. Compare feedback from logged-in users vs prospective customers, for example.
Developer friendly
Use custom javascript to trigger feedback collection at specific times. Collect feedback right when user's perform specific actions.
Powerful API
Show, hide, or update the widget with javascript.
Single-page-application friendly
Instantiate the widget once and update it whenever users perform actions (such as attaching the user ID when logging in).
Integrates with other tools
Attach custom properties (such as Stripe plan names or Optimizely experiment IDs) to view detailed breakdowns.

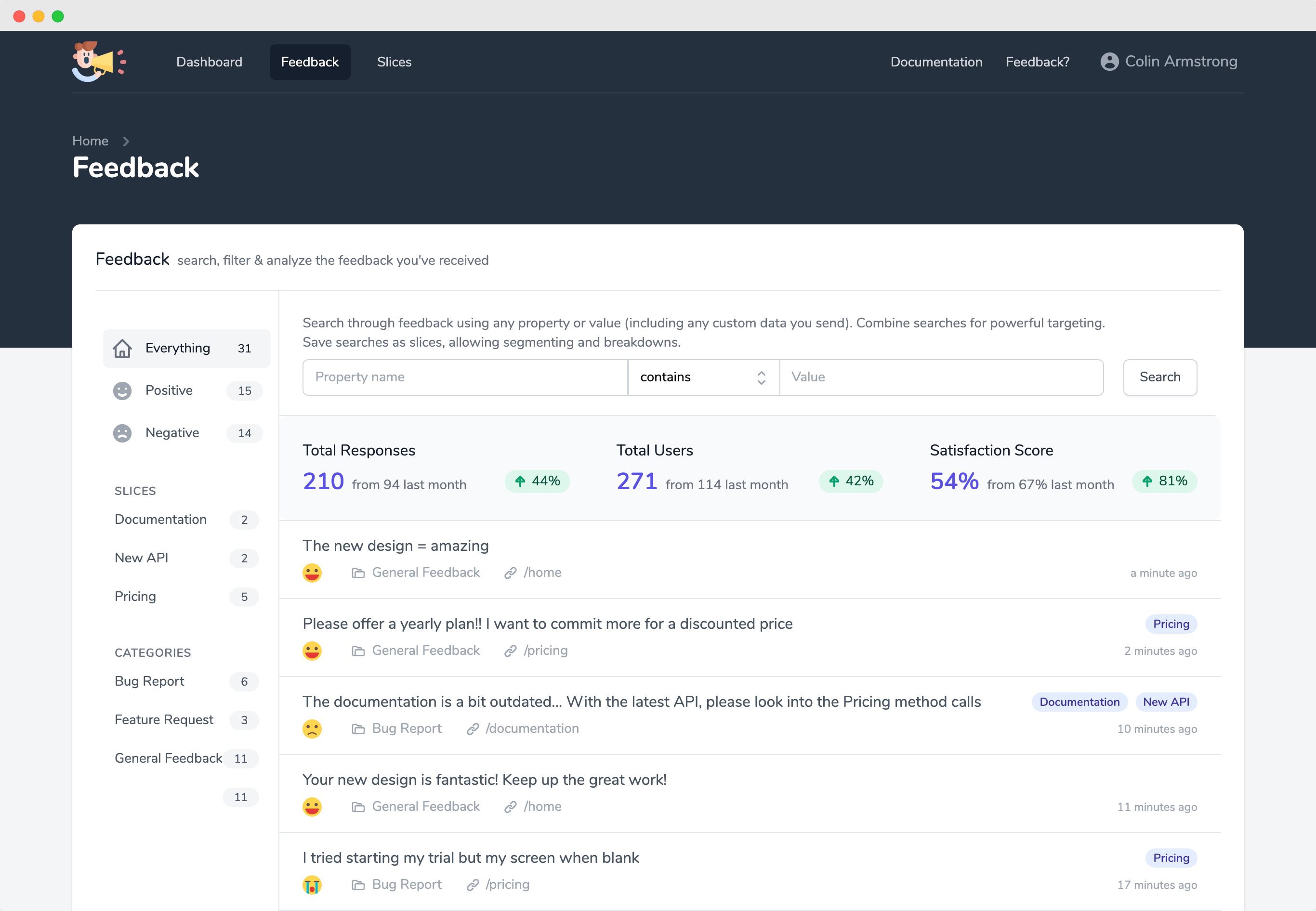
View feedback on your dashboard
When your users submit feedback, view it in a beautiful dashboard. Set up campaigns to categorize feedback together, view important metrics up-front, and ensuring you're always trending towards a positive satisfaction rating.
Uncover trends
View key metrics and satisfaction ratings over time. Ensure that new product features are always improving your user's satisfaction.
Key metrics
Keep track of all metrics you care about - satisfaction score and more.
Customizable rating scales
Let your users rate their satisfaction. Emojis, thumbs up, stars - choose whatever matches your usecase.
Trigger feedback on scroll, click, or custom actions
When a user scrolls, clicks on a custom div, or performs some type of action, trigger the feedback widget at the right time.

Powerful search
Power through your feedback with a robust search. Filter by URL, satisfaction rating, keyword, and even any custom properties you send us.
Bug reports, feature requests & more
Prompt your users to provide more than just feedback. Ask them to submit bug reports, feature requests, or any other custom categories you want.
Slice by custom properties
Attach custom properties - such as user IDs or emails - and slice your feedback into groups. Compare feedback from logged-in users vs prospective customers, for example.
Create slices
Slices let you save and compare different searches. For example - you can create a slices showing the satisfaction of your logged-in vs logged-out users.
Powerful API
Show, hide, or update the widget with javascript.
Single-page-application friendly
Instantiate the widget once and update it whenever users perform actions (such as attaching the user ID when logging in).
Integrates with other tools
Attach custom properties (such as Stripe plan names or Optimizely experiment IDs) to view detailed breakdowns.